Kira-kira akhir bulan yang lalu saya menerima email dari provider penyedia hosting dan domain langganan. Email dari Customer Service Specialist bernama Sofal Khazari menawarkan program audit UI-UX Niagahoster untuk blog atau website pelanggan secara gratis. Materi yang akan diaudit adalah desain antar muka atau lebih dikenal dengan User Interface Design (UI). Biasanya memang User Interface otomatis menjadi satu kesatuan dengan User Experience (UX). Itu sebabnya sering dituliskan sekaligus UI-UX bila berkaitan dengan desain perangkat dan aplikasi.
Tentu saja tawaran tersebut saya terima, selain gratis, waktu itu belum terlalu mengerti yang dimaksud dengan audit website tersebut. Ditambah lagi saya mengira urusan UI-UX itu urusan ahli IT, tidak ada kaitan dengan saya sebagai bloger. Wong sebagai bloger tadinya dikira cuma nulis-nulis saja, lalu ternyata harus belajar SEO (search engine optimizatioan), kok sekarang nambah UI-UX.
Mau tahu ilmu apa saja yang saya peroleh selama sesi audit tersebut? Ikuti terus artikel saya ini ya…

Pengertian UI-UX
Sebelum lebih jauh saya menceritakan apa saja program audit UI-UX Niagahoster untuk website tersebut, perlu dijelaskan terlebih dahulu pengertian UI (User Interface) dan UX (User Experience) tersebut.
User Interface Design atau desain antarmuka pengguna adalah desain untuk komputer, peralatan, mesin, perangkat komunikasi mobile, aplikasi perangkat lunak, dan situs web yang fokusnya pada pengalaman serta interaksi pengguna (User Experience).
Zaman dulu ketika komputer dan internet mulai diperkenalkan ada istilah What You See Is What You Get (WYSIWYG). Maksud dari tagline tersebut adalah pengoperasian perangkat mudah tidak ribet, apa yang kita lihat itulah yang kita dapat. Kemudian dunia semakin canggih, dikenal perangkat android dan layar sentuh. Maka ahli-ahli dari desain komunikasi visual bekerja sama dengan teknik informatika serta elektro berkolaborasi mendesain sebuah perangkat yang secara visual desainnya baik plus mudah digunakan. Nah, hal-hal yang secara visual baik tersebut setelah dioperasikan, menurut pengalaman pengguna seperti apa? Apakah fiturnya di perangkat digital kita mudah dimengerti, ribet, atau lamban. Tampilannya apakah enak dilihat dan komunikatif?
Jadi boleh dibilang fokus desain UI adalah kesan pertama pada keindahan tampilan, sedangkan fokus desain UX ada pada kepuasan menggunakan produk. Misalnya saja fitur-fitur mudah dioperasikan, sehingga pengguna dapat menjalankan aplikasi atau software dengan mudah di perangkat masing-masing. Interaksi harus dibuat sesederhana dan seefisien mungkin.
Sudah jelas ya sekarang kenapa UI-UX selalu digandeng bareng-bareng tidak bisa berdiri sendiri, walaupun tentu saja ilmu untuk mempelajarinya masing-masing berbeda.
Nah, kaitannya UI-UX dengan website atau blog inilah yang akan dibahas di program audit UI-UX bersama Niagahoster tersebut. Acara yang berlangsung selama sekitar 2 (dua) jam ini dipandu oleh mas Narwarstu Nagoro, dan moderatornya mas Sofal Khazari.
Langkah-langkah Audit UI-UX Bersama Niagahoster

Sesuai undangan pada hari dan jam yang telah ditentukan, beberapa konsumer yang mendapatkan tawaran untuk diaudit website atau blognya tersebut telah siap di layar zoom masing-masing. Terdaftar semuanya ada 13 (tigabelas) konsumer dan saya melihat ada dari berbagai kalangan. Beberapa merupakan website perusahaan dan media online komunitas. Emak bloger ternyata hanya saya sendiri. Celaka…eh…beruntungnya saya, blog haniwidiatmoko.com yang mendapat giliran diaudit.
Waduh, tahu gak temans, baru sekarang merasakan diaudit ya. Itu seperti kupas-tuntas tampilan blog di depan orang-orang yah. Malu nih…
Makaning saya tuh uprak-uprek sendiri tampilan blog, engga punya teknisi kan saya tuh.
Setelah blog saya diaudit kemudian menyusul beberapa website berikut yaitu: pintarsaham.id, levencotton.com, ubico.id, warnaplus.com, dan mediapatriot.com.
Dengan sabar mas Narwastu mengulas satu persatu website yang ada dan memberikan masukan.
Ada hal-hal penting yang perlu diperhatikan agar website atau blog kita UI-IX user friendly. Penjelasannya sebagai berikut:
1 – Warna
Blog saya dan juga blog-blog teman lain yang pertama diulas adalah tentang warna. Saya baru menyadari bahwa warna memegang peranan penting pada tampilan blog. Karena memang yang pertama-tama terlihat pada tampilan blog kan warnanya ya.
Mas Narwastu memberikan saran untuk mencek apakah warna di blog kita sudah tepat atau belum adalah memakai tools (alat) bernama color.review.
Ada 2 (dua) hal pokok yang harus kita perhatikan di color.review ini yaitu:
Warna Header
Warna Header atau Warna Menu kalau di blog kan menunjukkan kategorisasi. Jadi harus jelas warnanya. Terserah mau memakai warna background gelap atau terang, yang pasti tulisannya harus jelas. Waktu itu warna tampilan kategori di blog saya kehijauan. Menurut mas Narwastu kurang tajam sehingga membingungkan audiens.
Warna Artikel
Begitu pula dengan warna artikel. Bila warna dasar (background) putih, maka fontnya harus jelas. Misalnya biru, biru yang bagaimana? Jangan terlalu muda, supaya mata kita nyaman.

Tips:
Tips dari mas Narwastu, dengan memakai tools color.review, usahakan sampai kombinasi warnanya menunjukkan warna kontras, AAA, artinya bagus sekali. Kalau menunjukkan FAIL, berarti warnanya kurang kontras. Cari lagi warna yang tepat.
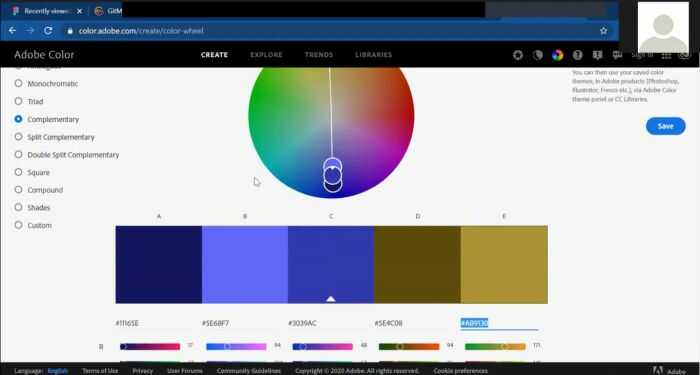
Tips lain adalah cek ke website color.adobe.com/create/color-wheel.
Kalau kita bingung dengan kombinasi warna, karena bisa ribuan ya kombinasi dan
pilihan warna. Melalui color wheel tersebut, pilih warna complementer. Teman-teman tinggal memasukkan hue warna (biasanya ada tanda #), nanti akan tampil warna complementer yang sesuai.
2 – Call to Action
Call to Action (CTA) kalau di website merupakan penanda, klik untuk memesan, nomor WA, SAYA MAU, dan lain-lain. Kalau di blog sering juga di bagian bawah artikel berupa tombol (button) share ke medsos, misalnya Facebook, Twitter, Instagram, dan lain-lain.
Nah, tombol CTA ini usahakan pakai warna komplementer atau warna yang jelas, supaya audiens tahu langkah selanjutnya harus apa. Selain itu ukuran CTA ini juga ada dimensi tertentu, jangan terlalu besar juga.
Warna Call to Action pada kata SAYA MAU membingungkan, karena biru-nya kurang tajam. Disarankan cek ke warna komplementer.

Warna komplementer dari #303GAC adalah kuning oker. Jadi dipilih warna CTA-nya yang kuning tersebut.
3 – Penggunaan Bahasa
Penggunaan bahasa sebaiknya pakai satu bahasa saja. Mau bahasa Indonesia ya bahasa Indonesia semua. Bahasa Inggris ya bahasa Inggris semua. Jangan campur-campur.
Pada website atau blog ada yang namanya hero section atau hero image.
Bagian ini bisa berupa gambar atau bagian blog yang tampilannya besar. Nah, di hero section ini silakan buat kalimat copy writing yang mengundang dan membuat orang benar-benar tertarik. Blog yang saya kunjungi ini menceritakan apa sih …
Dari kami ber-6 yang diaudit, ada 3 berupa blog atau website media, yang tampilannya magazine. Saran mas Narwastu, navigasi websitenya harus jelas. Di sinilah peranan warna-warna tadi. Jadi melalui warna-warna latar yang berbeda sudah bisa menunjukkan navigasi yang jelas.
Misalnya pada website media, mana berita headline dan mana berita kemarin.
5 – Hindari Popup
Teman-teman, sering kan ya, pas membuka website media, tampil iklan popup. Bagi sebagian orang iklan popup ini mengganggu kan ya. Kalau misalnya blog teman-teman ada yang dipasangi iklan, mas Narwastu tidak menyarankan iklan yang terlalu menonjol, sehingga justru mengganggu artikel websitenya.
Penempatan iklan memang perlu kiat-kiat tertentu, supaya tidak terlalu dominan.
6 – Optimasi Perangkat
Walaupun kita menulis artikelnya melalui laptop atau PC, mindset kita adalah pembaca akan membaca dari mobile device (ponsel atau tablet). Oleh sebab theme/template kita harus responsive. Sekarang sudah tersedia cukup banyak kok theme-theme yang responsif (menyesuaikan dengan tampilan gawai).
Tips Membangun Website
Sebagai penutup memberi beberapa tips sebelum kita membangun website supaya UI-UX nya user friendly. Ini tentunya bagi teman-teman yang mau ngulik dari awal ya.
Maaf, kalau saya, Emak-emak gini kurang mengerti praktiknya karena maunya yang mudah saja memakai plug in.
Tetapi saya bagikan ya untuk teman-teman menurut saran mas Narwastu, yaitu:
1 – Referensi
Sebelum mendesain website, ada baiknya memang kita mencari referensi terlebih dahulu supaya ada bayangan. Banyak sekali referensi yang dishare di internet, jadi kita tinggal browsing saja. Misalnya warna blog mau seperti apa, buttonnya mau ukuran dan bentuk seperti apa.
Semakin banyak referensi kita, maka semakin mahir kita berbicara tentang UI dan UX.
2 – Wireframe
Wireframe pada website, merupakan drafnya yang bisa disusun terlebih dahulu melalui tools Figma.com. Figma.com, merupakan alat tidak berbayar untuk mendisain tata letak tampilan website, Instagram, dan lain-lain. Fiturnya cukup lengkap sehingga kita bisa menyusun model website seperti yang kita inginkan.
3 – User Interface
Langkah terakhir bila sudah fix menyusun desain website tersebut, barulah dicek user interface-nya.
Kesimpulan

Bila kita membahas media digital yang bisa dilihat sekaligus diopersikan, maka UI-UX merupakan suatu kesatuan yang tak terpisahkan. UI (User Interface) atau desain antarmuka pengguna, merupakan segala sesuatu yang terlihat, mulai dari warna, jenis huruf, bentuk, dan karakter. UI tersebut tentunya tak lepas dari UX (User Experience), bila yang kita lihat adalah fitur-fitur, maka harus bisa berfungsi. Misalnya cepat, mudah, berdasarkan kenyamanan pengguna.
Agak berbeda dengan website, blog bisa kita susun sendiri melalui pilihan theme dari masing-masing platform, apakah WordPress atau Blogger. Biasanya pengguna tinggal tarik ulur fitur atau plugin yang ada, sehingga bisa mendapatkan frame atau bentuk yang disukai.
Melalui sesi program audit UI-UX Niagahoster, sangat bermanfaat bagi saya sebagai bloger. Hal-hal yang tadinya tak terpikirkan ternyata sangat penting untuk tampilan blog saya.
Terimakasih Niagahoster atas kesempatan yang diberikan.
Jadi semangat deh untuk utak-atik blog sendiri.
Seperti kata mas Narwastu:
Bakat itu tidak ada, yang ada kedisiplinan.
Semoga bermanfaat

wah sskarang jadi makin semangat dan bisa utak atik blog sendiri ya mbak
jadi blognya bisa makin customize banget
Wah, ilmu bermanfaat banget ini sampai bisa audit blog sendiri. Aku setuju sih soal pop up itu. Kok rasanya sebagai pembaca mengganggu sekali ya. Soal konsistensi bahasa, ini maksudnya kontennya atau nama kategorinya kak? aku kategorinya pakai Bahasa Inggris, kontennya Bahasa Indonesia. hehehe
Sangat bermanfaat nih ilmunya mba Hani. Mulai nyoba tools audit warna nih biar enak UI nya. Karena sejauh ini saya masih fokus ke belajar menulis dan SEO aja. Keren Mba Hani. Thans for sharing.
Ilmunya menarik nih. Selama ini saya ngikutin aja template atau theme yg disediakan. Belum pernah coba memeriksa UI atau UX nya
bakat dan skill di jaman teknologi internet memang harus bisa program UI dan UX. Karena bisa mendapatkan ilmu yang baru dan menghasilkan uang atau dapat pekerjaan baru
Ini keren sekali pembahasannya, Mbak Hani. jadi bertambah dan tercerahkan lagi saya. Soalnya selama ini, saya tidak terlalu fokus pada tampilan. Bahkan sejak saya beli template, tidak saya utak-atik lagi hehehe.
Terima kasih, Mbak Hani. Mulai nanti saya pelan-pelan terapkan.
Daku setuju dengan mas Narwastu yang tidak menyarankan iklan terlalu menonjol, soalnya saya pernah berkunjung ke blog yang pas muncul bagian atasnya itu iklan sehingga bikin feeling nggak nyaman buat membacanya… Jadinya gagal fokus mau menikmati tulisan di blog tersebut
Ya ampuuun… sampai warna pu diaudit? Asli bengong aku nih. Nggak kepikiran sampe ke sana. Patokan sederhanaku cuma warna huruf di teks mesti nyaman. Ternyata banyak yang mesti diperhatikan juga ya.
Tapi kalau soal UI-UX kayaknya ya memang kudu bakat, Mbak. Karena njelimet kode-kodenya hehe. Malas nian, bisanya nulis saja. Tapi profesi ini sekarang naik daun designer UX-UI. Aku juga kurang suka kalau blog ada Pop up gitu, menggangu pemandangan, capek mencet tombol No hehe. Kalau warna blog bener banget memang menentukan kenyamanan dan menyangkut identitas. Asyik ya ternyata!
waaahh keren banget ilmunya nih!
jujur aja saya nggak pernah mikirin beginian dan nggak ngerti juga, jadi boro-boro diaudit, haha.
setuju soal jangan terlalu banyak iklan dan pop up (berapa kali media mainstream webnya begini, saya close duluan gak jadi baca).
Wah menarik ilmu barunya nih. Sebagai pengguna blogspot ini beberapa hal bisa diterapkan dan menarik juga untuk dicoba. Kudu ngecek blog lagi akh, mau langsung dipraktekan
Informatif kak, aku mau mempelajari dan nyoba hehe. Sampai warna pun dibahas yes. Keren.
Btw aku sebenarnya juga kurang suka dengan adanya pop up yang terlalu banyak, agak noisy gitu si sebenarnya kalau menurut aku.
Wah… keren.. baru tahu kalau warna juga berpengaruh. Tapi memang tampilan blog mbak Hani lebih soft dan hangat gitu lah kesan saya. Makasih ilmu barunya
Bener nih memang penting pengetahuan ini, kalau aku serahkan sama ahli nya hehe gak ngerti tentang desain jadi seringnya tinggal pakai template aja
Call To Action di blogku apa ya… owhh paling “baca selengkapnya” sama button share ke media sosial itu termasuk CTA ya dalam audit website/blog. Pengalaman menarik yaa Mbak Hani… khusus buat yg beli hosting di Niaga Hoster yahh
Setelah membaca artikel ini sepintas jadi ingat dengan materi kampus pada saat kuliah dulu, memang ilmu IT tuh selalu berkembang terus yaa, dan pasti ada jalan jika ingin mempelajarinya contohnya di niagahoster
Waahh beruntung banget dikasih kesempatan gratis belajar UI-UX ini ya Kak. Meskipun aku masih samar-samar sih. Hihi. Mau juga rasanya diaudit blogku.
Belajar UI-UX ini penting banget ya bun, aq masih awam banget. Taunya selama ini cuma asal nulis aja
Desain blog ku masih pake template gratisan. Itu juga diutak atik dan dipilihin suami. Istrinya tinggal setuju atau ga setuju atau kasih input apa. Hehe. Tapi pingin sih suatu hari nanti bisa bikin template blog sendiri, biar puas
Kak, tanya dong.
Audit blog gini tuh sekalian sama dibenerin atau cuma dikasih tahu aja mana yang perlu dirombak?
Hai…maaf baru balas. Cuma dikasih tahu mana aja yg perlu diperbaiki sih.
Kita sendiri yang benerin. Jadi aja…saya otak-atik deh blognya.
Pingback: √ Mau Belajar Site Audit Blog? Fahami Dulu Blogmu - Hani Widiatmoko
Pingback: √Aplikasi Chatbot, Komputer Cerdas Melayani Pesan Teks dan Suara | Hani Widiatmoko